ブログにソースコードを載せたい?「Crayon Syntax Highlighter」ですぐに解決!

こんにちは。もきちです。
このブログにCrayon Syntax Highlighterを導入してみました。
導入はめっちゃ簡単なのにソースコードが綺麗に表示されて、とても満足のいく結果となりましたのでご紹介します。
- Crayon Syntax Highlighterとは
- WordPressの記事でソースコードを綺麗に表記できる便利なプラグインです。
https://ja.wordpress.org/plugins/crayon-syntax-highlighter/
ソースコードを綺麗に表示したい
当社の大半はエンジニアで、ブログを書く際にソースコードを載せることが頻繁にあります。
もちろん、それを考慮してソースコードを載せられるように対応はしていました。
しかし… ある日ブログを書いていて気づいてしまいました…。
ソースコードが大量にあると見づらい!!というか汚い!!

どうすればいいっ…!ソースコードは綺麗に見せたいっ…!
でも正直めんど……忙しいっ…!
「Crayon Syntax Highlighterがおすすめだよ」

デザイナーから神の一声が届きました。
Crayon Syntax Highlighterを導入する
導入を決めてからはすぐでした。設定を含めても30分以下で終わります。
まずはプラグイン「Crayon Syntax Highlighter」で検索→ インストール→ 有効化。
「設定」の「Crayon」から設定画面を開きます。
- 設定画面が日本語表示されない場合
- 設定画面が日本語で表示されない場合は、wp-content/languages/plugins内にある以下のファイルを削除してみてください。
・crayon-syntax-highlighter-ja.mo
・crayon-syntax-highlighter-ja.po
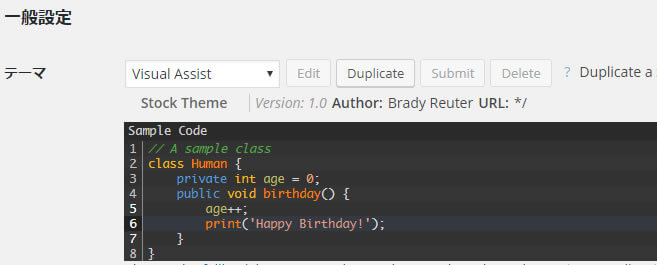
Crayon Syntax Highlighterの設定
設定については、初期設定の状態でも問題なく動作します。
ですが、最低限テーマはブログのイメージに合わせて変更してみましょう。
(各記事でソースコード挿入時に個別で設定することも可能です)

また、もし重いと感じる場合は、以下の設定で多少は改善されると思います。
・その他の設定の「必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる」にチェックを入れる
・タグの設定で、不要なタグについてはチェックを外す
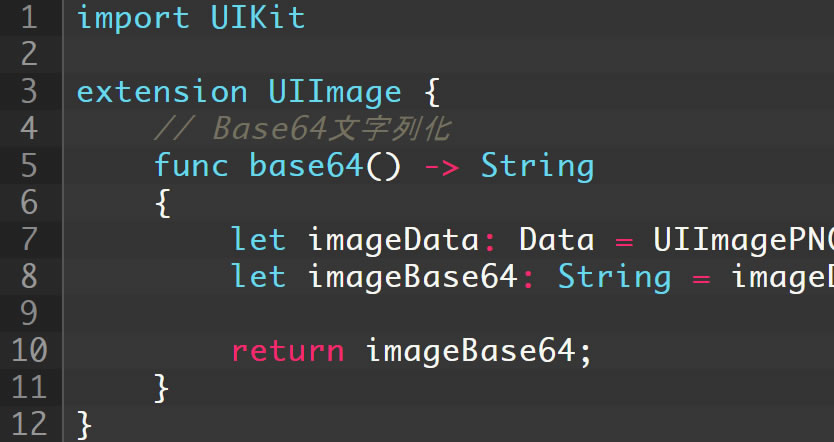
設定が終わったら、投稿画面の中にある「crayon」のボタンを押して、ソースコードを挿入するだけです。
|
1 2 3 |
<div class="sample"> <p class="sample-text">とても簡単ですね</p> </div> |
最後に
せっかく載せたソースコードも見てもらえなければ意味がありません。
少しでも見やすく表示することで、たくさんの人に有効に活用してもらいたいですね。
- おすすめ記事
POPULAR
もきち
Director / Creator